A Footer contains information listed at the bottom of your page. This is a site-wide setting and will display on all pages when toggled on except Splash Pages. The footer area is often used for contact information, displaying copyright information, and social profiles.
Your footer will be turned on by default and will display "Powered by Adobe Portfolio".
____________________________________________________________________________________________________________
Editing your footer
To edit your Footer:
- Look for the Footer option under Site-Wide in the left-hand panel
- Here you can toggled it on or off
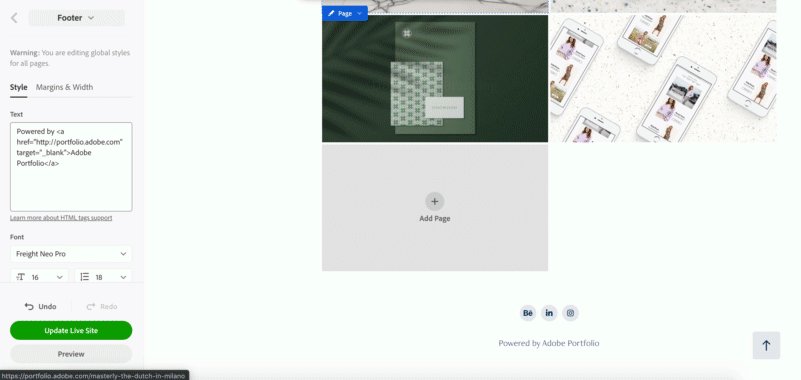
- Click into Footer In the Style tab to change the text that is displayed.

In the text area you can add HTML tags to add text links or images. Some common HTML tags we support:
"a", "article", "b", "blockquote", "br", "caption", "code", "del", "details", "div", "em",
"h1", "h2", "h3", "h4", "h5", "h6", "hr", "i", "img", "ins", "kbd", "li", "main", "ol",
"p", "pre", "section", "span", "strike", "strong", "sub", "summary", "sup", "table",
"tbody", "td", "th", "thead", "tr", "ul"Examples:
-
Read <a href="username.myportfolio.com/terms">Terms and Conditions</a>
-
<h2>Follow me on Social Media</h2>
-
Create your own website now!<p><a href="https://portfolio.adobe.com/">Start with Adobe Portfolio</a></p>
You can also style your footer's:
- Font
- Text size
- Text Color
- Width & Margins (in the tab next to Style)
____________________________________________________________________________________________________________
Adding Social Icons to your footer
To display social profiles in your footer area:
- Click into the Footer dropdown
- Toggle Social profiles on
- Click into Social profiles to start adding social profile links
Note: You will need to add the full URL
Example: twitter.com/adobeportfolio
![]()
To further customize and style your social icons:
- Click into Social Icons dropdown within the editing panel
- Click into Social icon style
![]()